Destacados
- Obtener enlace
- X
- Correo electrónico
- Otras aplicaciones
Historia de la informática
¡Hola de nuevo!
Hoy vengo con otra tarea de TIC que consiste en hacer una línea de tiempo con algunos inventos y hechos importantes sobre la historia de la informática.
Aquí os dejo mi línea de tiempo y luego os explicaré cómo la hize.
Para esta tarea utilicé Timeline JS, una página web que te facilita una hoja de cálculo como base de tu cronología para escribir sobre ella lo que tú quieras.
En la imagen de arriba se puede observar el primer paso que es obtener la plantilla pinchando en lo azul y eso te lleva a una hoja de cálculo como la que podéis ver aquí abajo.
El siguiente paso es publicar la hoja de cálculo en la web para que la página pueda generar la línea de tiempo.
Ahora toca crear la cronología.
En la primera columna tenéis que completar con el año del invento e incluso os da la opción de poner mes, día y hora. Si queréis que sea un período de tiempo en vez de una simple fecha, tenéis que cubrir la columna que se llama "End year" y las tres siguientes con el año, el mes, el día y la hora en la que acaba el período (aunque poniendo solo el año en el que finaliza es suficiente).
Las siguientes dos columnas son muy importantes. En la que se llama "Headline" hay que poner el título, en mi caso, el nombre del invento y en la columna que se llama "Text" puedes explicar más acerca de él.
Para poner imágenes o vídeos tenéis que copiar su url y pegarla en la columna llamada "Media". Las siguientes dos columnas son para hacer las atribuciones correspondientes al autor, si es necesario, o para describir un poco la imagen. Ese texto saldrá debajo de la imagen o del vídeo.
Si quereis hacer un enlace a la página de dónde sacasteis las imágenes, teneis que utilizar el lenguaje de programación que hay en la imágen de arriba para que os lo enlace.
La columna que se llama "Media Thumbnail" sirve para que las imágenes que pongáis se vean también en la línea del tiempo de abajo, con una imagen lo entenderéis mucho mejor.
Por último la columna que se llama "Background" sirve para cambiar el color del fondo. Podeis escoger un color liso poniendo su código hexadecimal (blanco, por ejemplo, sería #FFFFFF) o también podéis poner una imagen de fondo con su url.
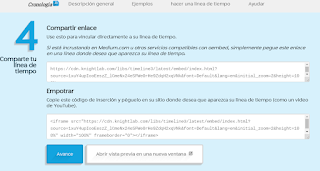
Cuando hayáis acabado vuestra línea de tiempo, tendréis que volver a los pasos que nos ofrecía Timeline js y en el paso tres pegar la url de tu hoja de cálculo. En este mismo paso podéis retocar algunas cosas como el tipo de letra, etc.
Por último en el paso 4, puedes darle a "Avance" para ver cómo está quedando y si te gusta puedes escoger entre embeber tu línea de tiempo, copiar la url, etc.
Por si no ha quedado claro algún paso o no lo entendéis del todo, os dejo un tutorial que seguro que os ayudará.
Esta tarea me pareció complicada por diversas razones como buscar imágenes adecuadas al tema y asegurarme de que se veían correctamente y de cada una de sus licencias, asegurarme también de que los años y la información son correctos, etc. Pero a la vez también me pareció muy interesante porque nos hace entender lo complicado que fue llegar a los ordenadores como los conocemos ahora.
Espero que os haya gustado y que algún día os animéis a hacer una línea de tiempo.
¡Hasta mi próxima entrada!❤
- Obtener enlace
- X
- Correo electrónico
- Otras aplicaciones
Entradas populares

Edición de imágenes III
- Obtener enlace
- X
- Correo electrónico
- Otras aplicaciones

Edición de audio
- Obtener enlace
- X
- Correo electrónico
- Otras aplicaciones













Comentarios
Publicar un comentario